So you downloaded your Nearmap jpg and jgw image files and have used MAPCONNECT and the DATA CONNECT palette to bring in your image. Correct?
An image brought into your drawing using the Data Connect palette has a limited transparency function which you access through the Map Task Pane. Select your raster image in the Task Pane=>STYLE Icon at top of Task Pane. Then, in the Style Editor, there's a Transparent button on the right. This button allows you to make one color of your raster transparent. If you have 22 shades of gray and you select one of those grays, then only that one specific gray will be transparent. This means all other colors on the raster will remain opaque, including all those other 21 shades of gray that you didn't select. This is not what you want, you really want is the entire image to be transparent.
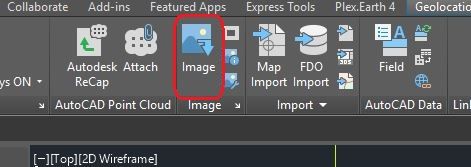
To alleviate this issue, use MAPIINSERT command or from the Ribbon go to Insert Tab=>Image Panel=>Image Icon. (This command works on georeferenced images like the one you downloaded from NearMap.)

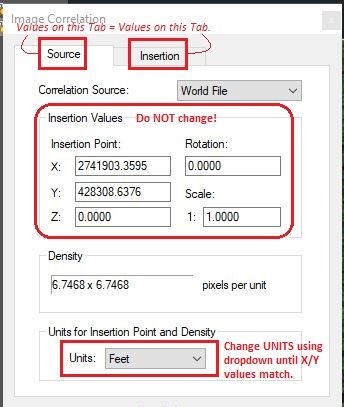
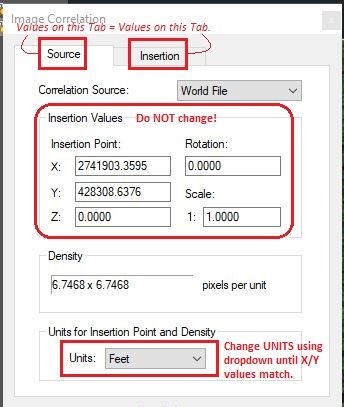
Next browse to and select your NearMap image. In the Image Correlation dialog window, there are two tabs. Make sure the X-value on the Source tab matches the X-value on the Insertion tab. Same with the Y-value, Y on Source tab matches Y on Insertion tab. If they match, click APPLY then OK. Your image will now appear in modelspace and correctly georeferenced.
<<If the values on the Source and Insertion tabs don't match, change the Units (e.g. meters to feet or mm to inches, etc., etc., etc.) then re-check the values on both tabs. Continue to change the units until you see matching values. Do not change the X and Y values themselves or you'll mess up the georeferenced and your image won't insert correctly. >>

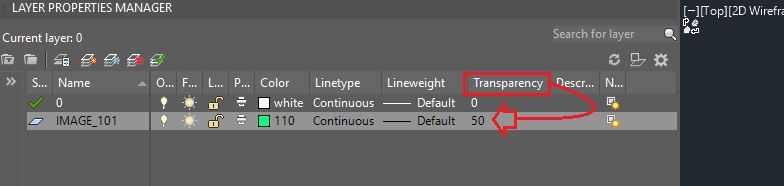
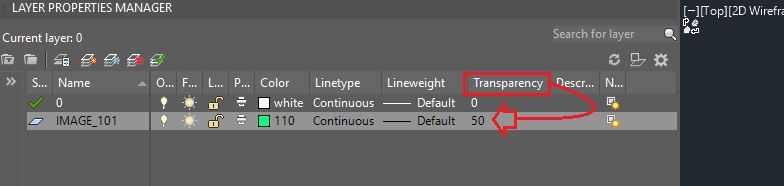
Once your image is inserted properly, move the image to a dedicated layer where no other entities reside on this layer. You may name this layer IMAGE_101. In the Layer Properties Manager, go to IMAGE_101 layer, Transparency column and change Transparency level to 50. At this point your image should be 50 percent transparent. You may adjust level 50 up or down as you see fit.

<<If your image isn't honoring the layer's transparency, click the transparency button on the Task Bar at the bottom of your monitor--it looks like a checkerboard. Alternatively, type TRANSPARENCYDISPLAY on the command line and change this variable from 0 to 1.>>
Chicagolooper