- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all.
I want to create an add-in that uses palettes, and I want to send the initial values for the palettes to be displayed from the python side, but I don't know how to do this.
In python, this is how I do it.
class MyHTMLEventHandler(adsk.core.HTMLEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
try:
htmlArgs = adsk.core.HTMLEventArgs.cast(args)
data = json.loads(htmlArgs.data)
global _app
if htmlArgs.action == 'start':
args.returnData = 10
elif htmlArgs.action == 'sliderChange':
_app.log(data['value'])
except:
_ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))
In html, I do it like this.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>
<p>Slider</p>
<input type="range" min="1" max="149" step="1" id="slider"
onchange="sliderChange()">
</div>
<br />
</body>
<script>
window.onload = function(){
var args = {}
var angle = adsk.fusionSendData("start", JSON.stringify(args))
slider.value = angle
}
function sliderChange() {
var args = {
value: slider.value
}
adsk.fusionSendData("sliderChange", JSON.stringify(args))
}
</script>
</html>
This is due to my lack of knowledge in html + javascript.
I have confirmed that no HTML Event is generated in python when the palette is displayed.
If you know anything about this, please let me know.
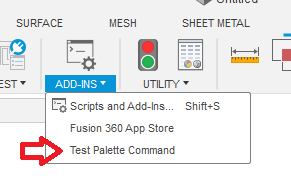
I've attached all the code. When the add-in is run, the command is added to the following part
Solved! Go to Solution.
Link copied
 Fusion
Fusion